CSS POSITION
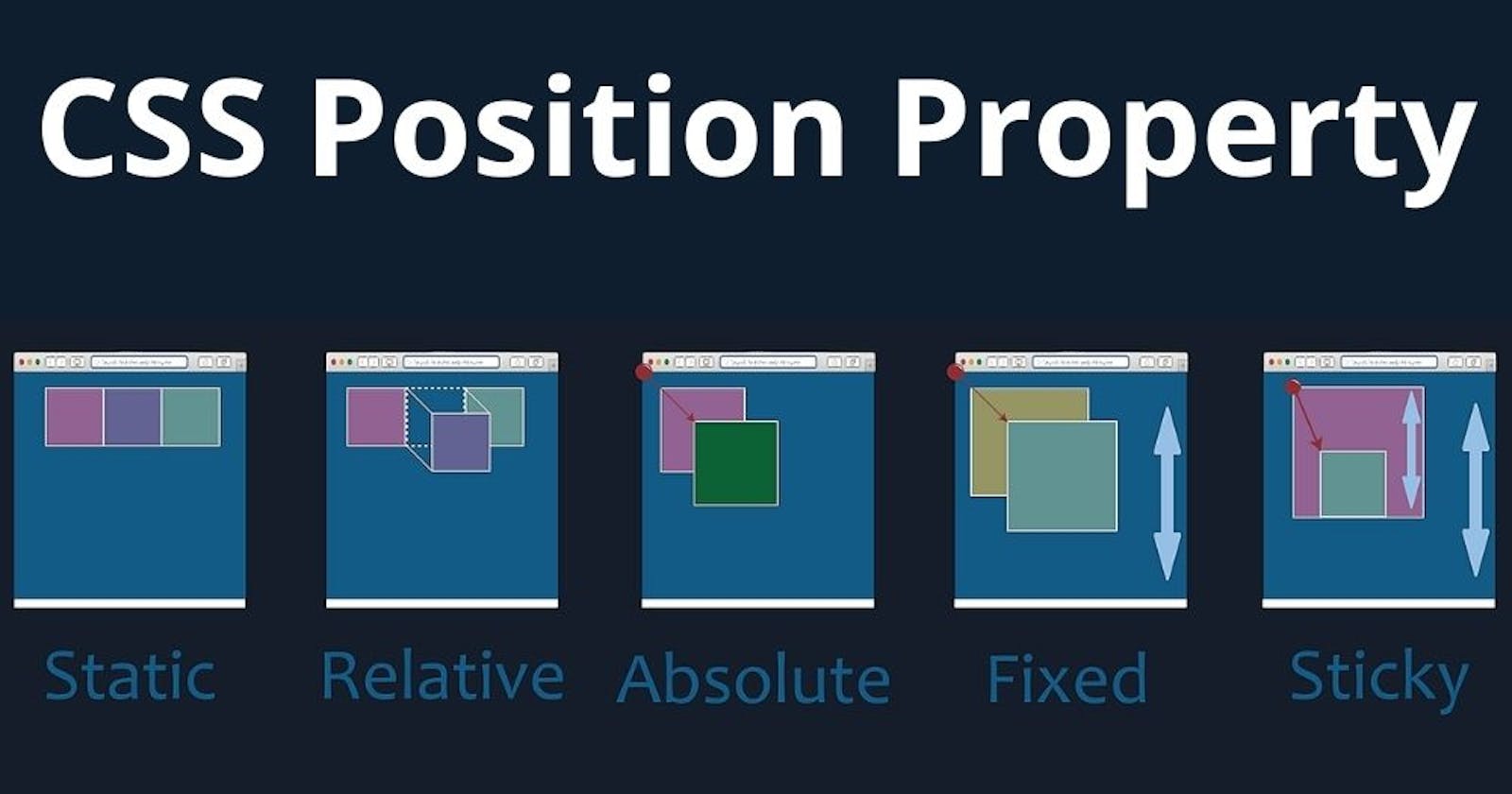
The CSS position property is used to set position for an element. By default, the position property for all HTML elements in CSS is set to static. The positioning of an element can be done using the top, right, bottom, and left properties. There are **five **different properties available in css positions.
STATIC
RELATIVE
ABSOLUTE
FIXED
STICKY
SYNTAX
position:type;
STATIC POSITION
By default the position of HTML elements is static. If we don't mention any method for positioning by default it takes position:static. Whenever we declare the position as static it will not effect by the top,left,right,bottom properties. It always act accordingly to the normal flow of the page.
SYNTAX
position:static;
OUTPUT
RELATIVE POSITION
In this relative position whenever you declare an element with position relative nothing will happen. It acts as position static. By adding additional positioning attributes like (top,bottom,left,right),you will be able to notice the modifications. Here, you can see that this element is relative to itself. When the element moves, no other element on the layout will be affected.
SYNTAX
position:relative;
OUTPUT
ABSOLUTE POSITION
An element with position: absolute will be positioned with respect to its nearest parent. Absolute positioning is done relative to the first relatively positioned parent element. In the case when there is no positioned parent element, the element that has position set to absolute will be positioned related directly to the HTML element (body).
SYNTAX
position:absolute;
OUTPUT
FIXED POSITION
An element with position: fixed; is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. The top, right, bottom, and left properties are used to position the element. The fixed value is similar to absolute as it can help you position an element anywhere, and it is unaffected by scrolling.
SYNTAX
position:fixed;
OUTPUT
STICKY POSITION
The position: sticky; is used to position the element based on the scroll position of the user. This CSS property allows the elements to stick when the scroll reaches to a certain point. Then, similar to position: fixed, the element sticks in one place.
SYNTAX
position:sticky;
OUTPUT